用 TestFlight 来进行 iOS App 测试是官方推荐的测试方式。
AppX @ifeegoo https://www.ifeegoo.com/appx.html。
iOS 应用内测除了采用 Development Running 包/Development Distribution 包/Ad Hoc 包/Enterprise 包之外,如果你的应用最终是要上架到 App Store 的话,最好的内测方式就是通过 TestFlight 方式进行测试,这也是官方推荐的方式。接下来我们就一起来回顾一下 TestFlight 的使用。
假若 iOS 开发工程师已经准备好了一个 App 内测版本 ipa 包:v1.0.1,通过 Xcode 或 Application Loader 上传至 App Store。
表 1:TestFlight 内部测试人员和外部测试人员的区别
| 区分 | 内部测试人员 | 外部测试人员 |
| iOS 设备 | 需要 | 需要 |
| Apple ID | 必须 | 必须 |
| 测试 | 包上传后,可立即测试 | 包上传后,需等待审核 |
| 人数 | 25 | 10000 |
备注:据说针对于公司的 iOS 设备,苹果提供了针对企业的 iOS 设备管理的账号体系,可能上面这块稍微有些出入。由于本人没有接触过,只是听说过,大家可以注意这个问题。
针对内部测试人员和外部测试人员的区别,我们实际使用的时候,可以参考以下建议:
1.公司内部测试,就使用内部测试人员,一般来说 25 个人是够用的。如果不够用,让测试团队作为内部测试人员,其他的可以作为外部测试人员。
2.如果给客户来测试,建议将客户作为外部测试人员,如果客户比较紧急的话,由于可能受到 Apple 的审核导致通过延后耽误的话,可以将客户加入到内部测试人员。
内部测试人员:
我们去到 https://itunesconnect.apple.com 登录之后,点击:用户和职能。

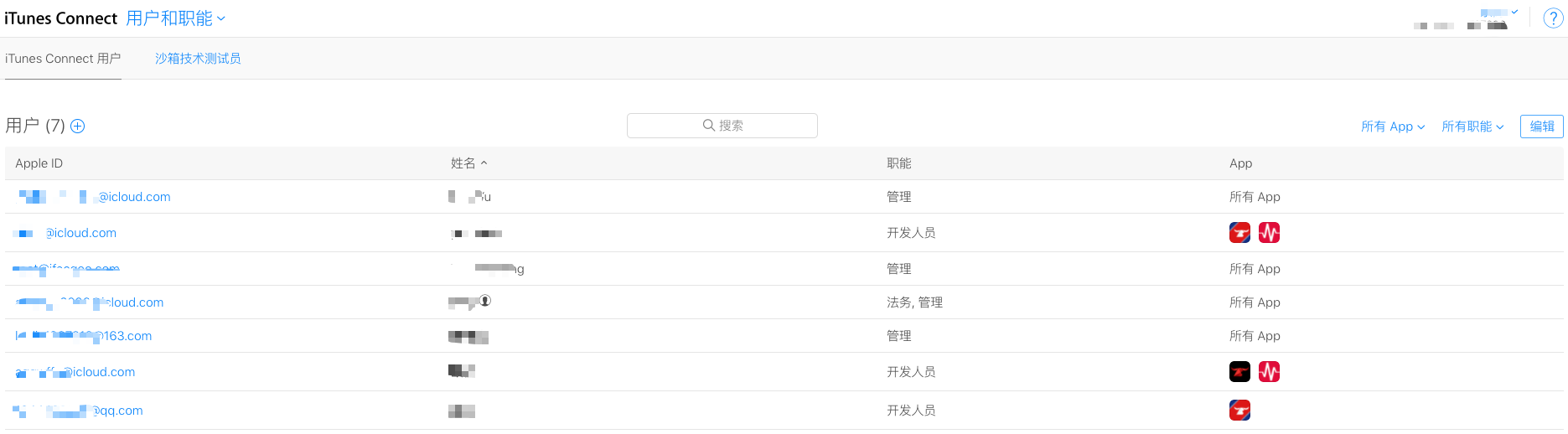
进入到“用户和职能”模块主界面:

点击用户旁边的 “+”:填写好姓名和 Apple ID 对应的邮件地址。

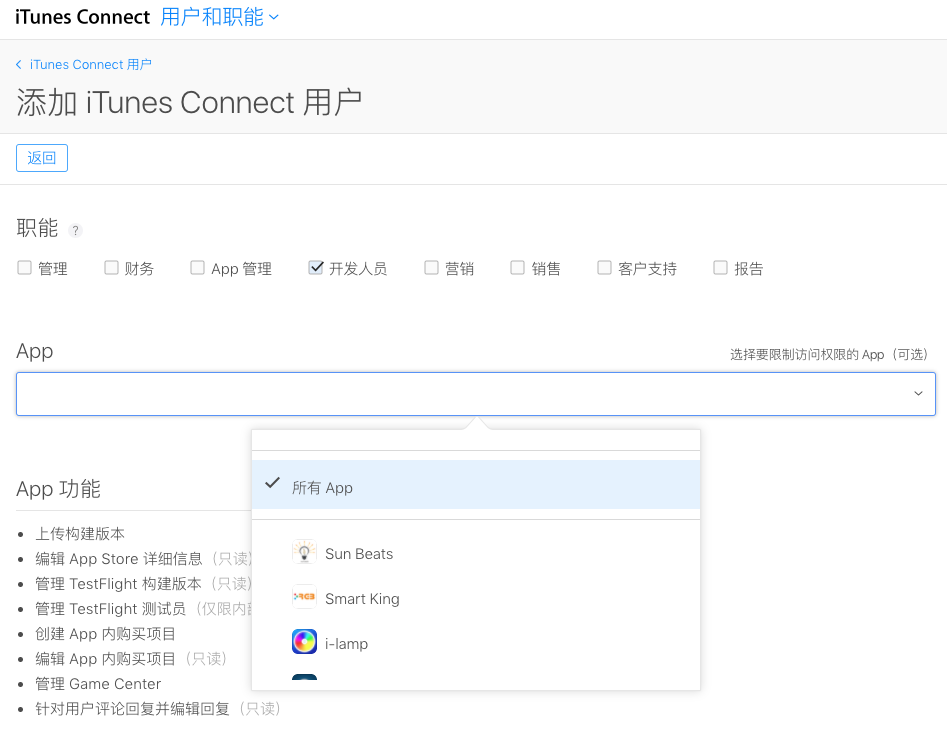
下一步,选择对应的职能,由于没有专门一个针对测试人员的,我们选择“开发人员”即可,其他类型的不建议选择,有的权限过大,有的又不能使用 TestFlight。同时注意默认的是关联所有的 App,你也可以选择关联指定的 App。

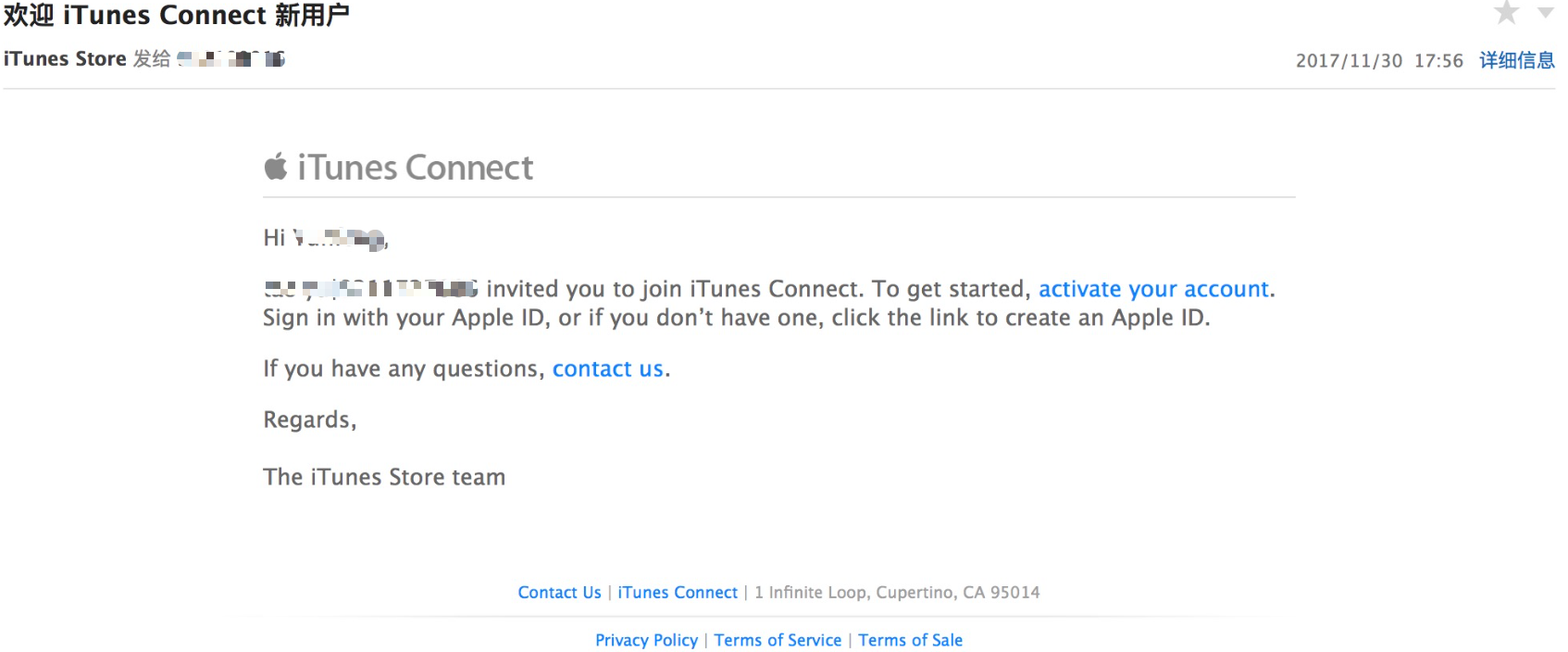
然后下一步,最后确认即可。告知你刚才加入组成员的人去查收 Apple ID 对应的邮箱,里面会有一封邮件:

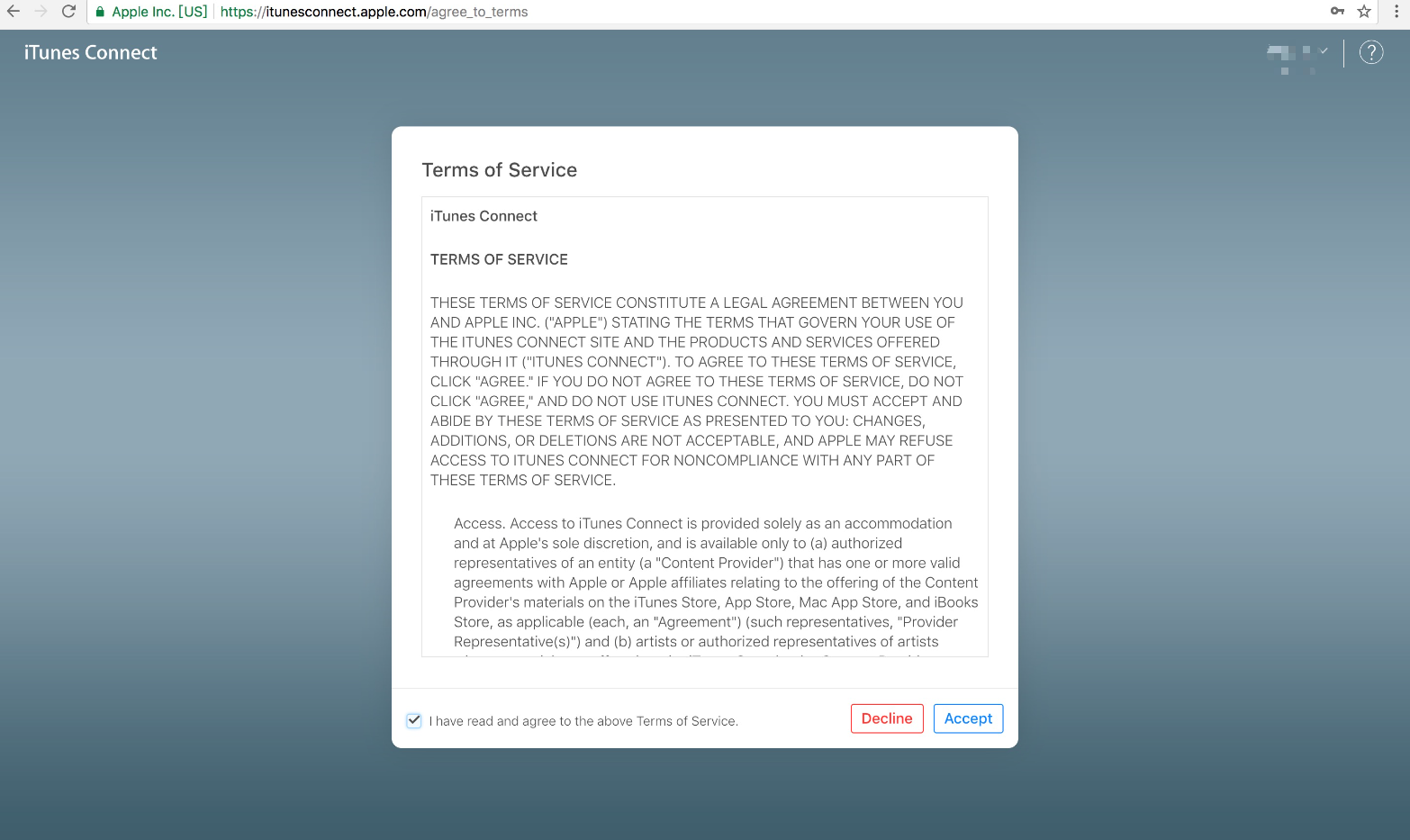
点击:activate your account,用 Apple ID 和对应的密码登录,进入到以下页面:

勾选 I have read and agree to the above Terms of Service. 前面的对勾,点击 Accept。就被加入到了 iTunes Connect 用户组。
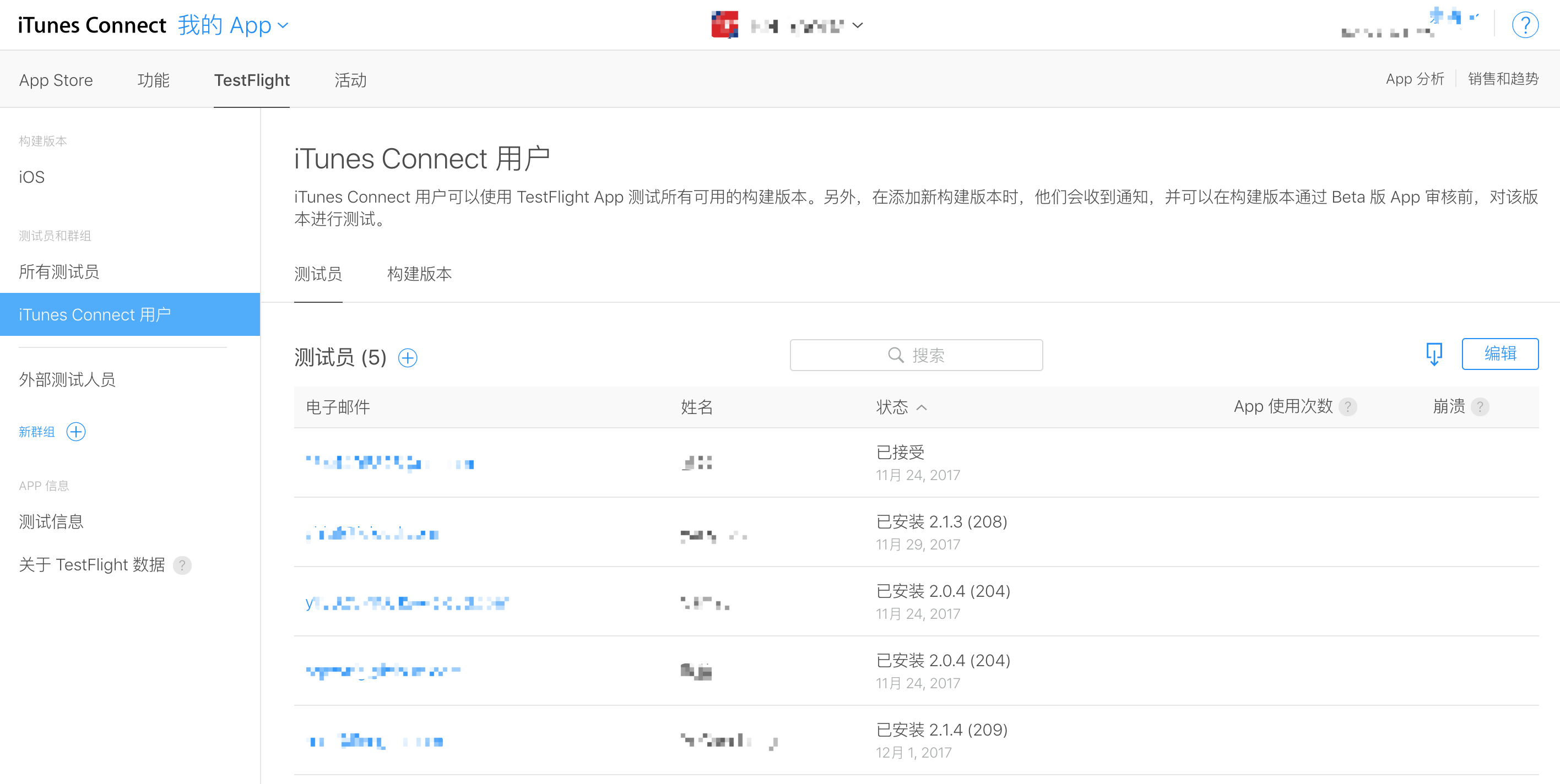
然后我们去到 iTunes Connect 管理后台,找到你想要进行 TestFlight 测试的应用的 TestFlight 页面,点击 iTunes Connect 用户:出现当前已经邀请进来的测试人员列表,点击测试员旁边的 “+” 号,将刚才邀请并成功加入组成员的用户加入到这个列表。

等待对方接收邮件:

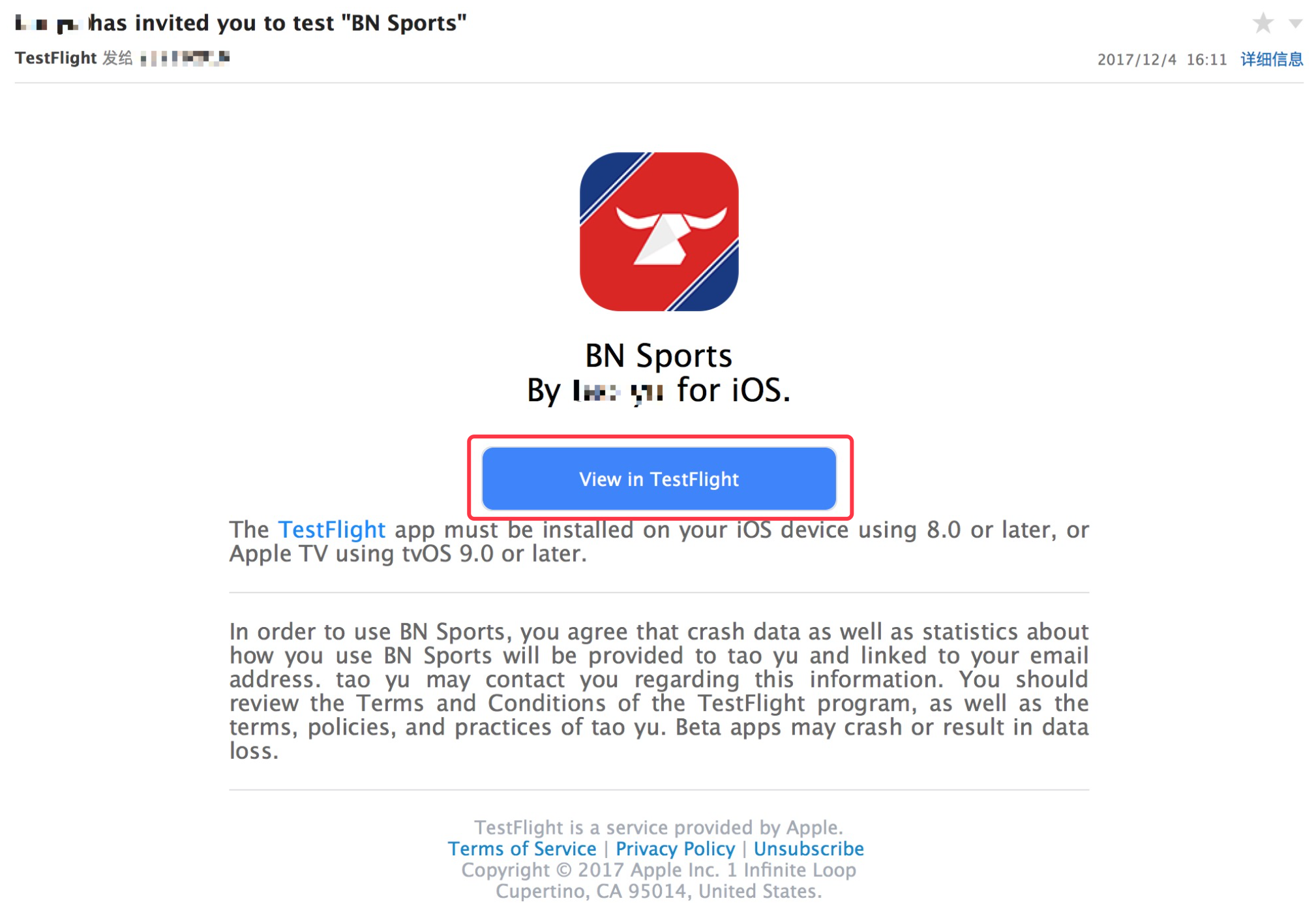
接收到邮件之后,Web 端点击 View In TestFlight:

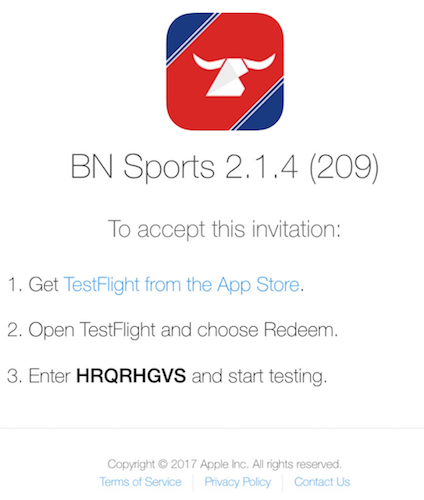
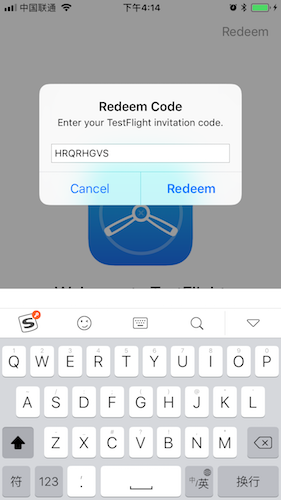
第三条内容中有一个邀请码:HRQRHGVS。我们在 iOS 设备上下载 TestFlight 应用。然后点击应用右上角的 Redeem 按钮,将邀请码输入到弹出框。
备注:如果是 iOS 设备上已经安装了 TestFlight 应用,你在 iOS 设备上接收邮件,点击 View In TestFlight 的话,输入邀请码的流程会被自动执行。

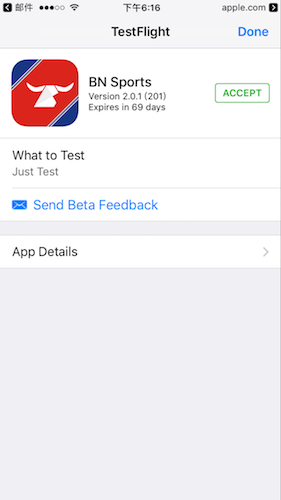
输入正确的邀请码之后,会出现你可以进行内测的应用。

点击下载安装。注意:TestFlight 的应用,应用名称左边会显示一个黄色小点,这个小点会一直都在,一直在提醒你这个是内测的应用。

提醒:要想让外部测试人员(不用像内部测试人员一样,要将其加入到 iTunes Connect 组中)测试我们的 App,需要将我们的测试版本提交 Apple 进行审核,只有审核通过了之后,才可以让外部的测试人员来使用 TestFlight 测试我们的应用。

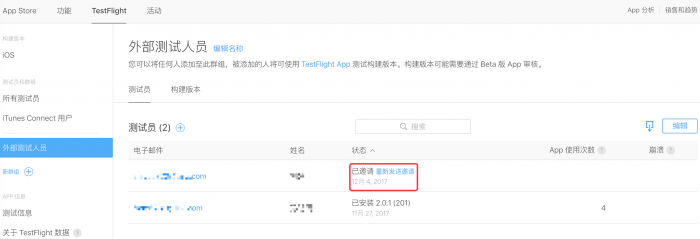
我们可以从后台的 TestFlight 版本列表中看到 2.0.1 和 2.1.3 版本中外部测试员底下的描述:正在测试/准备提交。2.0.1 版本是已经提交通过审核的版本,是可以直接让外部测试人员来测试的,而 2.1.3 版本还没有提交审核的版本。
我们去到当前需要测试的应用的 iTunes Connect 管理后台的外部测试人员一栏,点击构建版本后面的 “+”,选择你想要进行外部测试的应用版本。


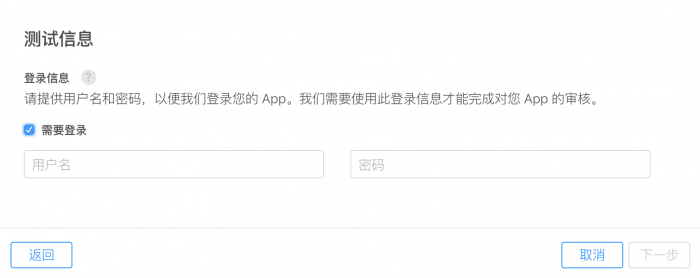
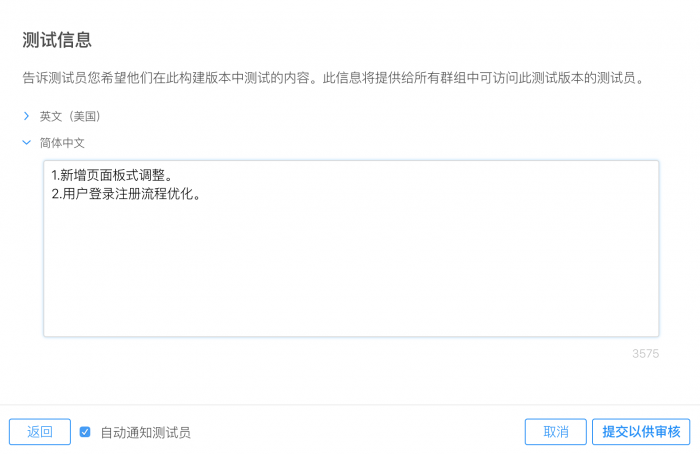
填写好相关的信息:如果 App 需要测试的登录账号就填写下,后面是针对此次版本的测试内容。中英文都填写一下,不然容易出现错误。


然后点击“提交已审核”,等待 Apple 的审核。

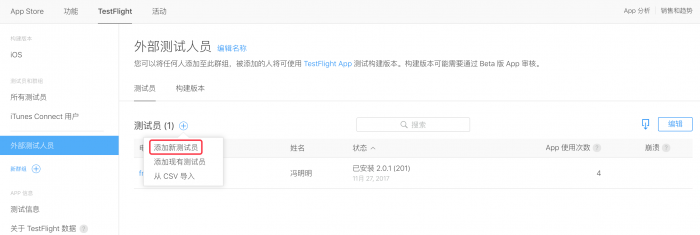
这个外部测试的版本,如果通过 Apple 的审核的话,然后我们可以去添加外部测试人员。

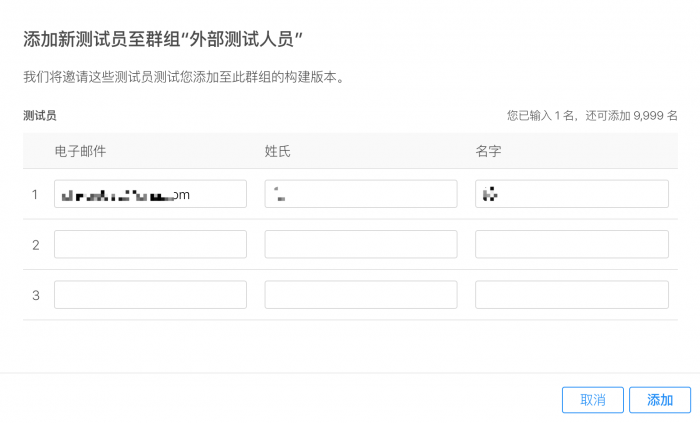
填写外部测试人员的 Apple ID 邮件地址,然后填写姓名:

然后点击添加就可以了。等待对方接收邮件。


如果是在 Web 端接收邮件的话,就和上面的内部测试人员接收邮件流程一样。如果是手机端打开邮件然后点击“View In TestFlight”,你的 iOS 设备也已经安装了 TestFlight 的话,输入邀请码的流程会被自动执行,然后点击 Accept 就可以了。


我们在后台可以管理当前测试版本是否过期:就是是否可用。一旦将此测试版本设置成过期,在当前后台 TestFlight 就找不到这个版本,同时 TestFlight 应用中也找不到这个版本。

但是在 TestFlight 中下载的内测版本还是可以使用的,直到默认的 90 天的测试期已到。如果要让这个版本不可以使用,我们可以自己设定一套机制,让当前的过期版本立即不可用。
备注:
1.TestFlight 针对单个应用的多个版本,可以同时进行测试。除了每个版本对应的内部测试人员组之外,可以单独针对每个版本设置不同的外部测试人员。
2.TestFlight 针对单个应用的指定版本,默认内测开始 90 天之后过期(这个时间长度暂时没有发现可以修改),也就是说 90 之后,通过 TestFlight 安装的内测应用,就不能再使用了。当你点击图标的时候,会提示此应用已经过期。一般来说,90 天之后过期问题不大,如果是特殊情况,当你在后台设置指定版本过期的话,就想要已经安装了这个指定版本不能使用,那目前只有我们自己维护内部的机制,在我们自己服务器上设置一个版本是否可用的开关。
3.TestFlight 里面的版本设置为过期之后,在 TestFlight 列表中就没有了,但是在构建版本的时候,还是会有。注意在发正式版本的时候,不要和里面的 Build 值冲突。否则就不能通过版本审核。
4.如果有人安装了 TestFlight Beta 应用到本地设备,管理后台将此测试人员移除,当前设备已经安装的 Beta 应用依然是可用的。
5.曾经我被邀请使用了 QQ 邮箱的 TestFlight 形式的内测。当然,他们来进行版本内测肯定不是我们这种操作形式,必然是后台自动化的流程。对于这块内容,可以参考这篇文章:iOS 平台 TestFlight 外部测试邀请码优化方案。
iOS App 采用 TestFlight 进行内测的优势在于:
1.采用 Development Running 包/Development Distribution 包/Ad Hoc 包 内测都需要指定的 iOS 设备,或者手机相关 iOS 设备的 UDID 信息,而且有测试设备最多只有 100 台的限制,而 TestFlight 不需要。
2.采用 Enterprise 包内测,需要额外的 $299 的 Enterprise 的账号。而且这种账号的不正当或者未知潜在危险的使用可能会导致封号,同时现在 Enterprise 的包的初次使用,操作流程比较复杂,不容易被普通用户所理解。TestFlight 则没有这样的问题。
3.采用 TestFlight 内测,可以快速方便的邀请最多 10000 名外部人员进行应用内测,并且可以让测试版本在 90 天之后不可用,同时也集成了一些测试信息展示,和测试反馈信息的收集。
4.采用 TestFlight 内测,如果当前版本没有什么问题的话,可以直接将当前版本转成正式版本,提交到 App Store 进行审核。这个就避免了由于要从其他形式的包转成 App Store 包(Xcode 中需要切换相关的证书配置)可能导致的代码的变化,从而出现的潜在的 Bug。
其他:这篇文章是写于 2017 年 12 月初,可能在前后,TestFlight 的内容有所变化,参考此文章的读者,敬请留意。
2018 年 07 月 02 日(一)追加:
1.最近发现自己之前的一个应用一打开就闪退,还以为是手机兼容性的问题,App Store 下载测试却没有问题,后来才发现是 TestFlight 的版本,之所以一开始没有发现是 TestFlight 版本,原因就在于我将应用移动到了底部 Docker 栏,这个位置是不会显示小黄点的,让我误以为是 App Store 版本或者 Ad Hoc 版本应用。
2.以上情况,推测应该是 TestFlight 版本过期导致,但是之前用过 QQ 邮箱的 TestFlight 版本,记得印象比较深刻的就是过期之后,点击应用,只会弹出一个过期提醒的提示框,不会闪退,去这个应用后台查看了之后,发现这个 TestFlight 版本被移除掉了,由此可以推测,如果在后台还存在对应的 TestFlight 测试版,点击会提示测试版本过期,如果后台移除了对应的 TestFlight 测试版,点击应用,就会出现闪退情况。
2020 年 03 月 07 日(六)追加:
1.最近发现京东通过 TestFlight 测试其应用的举措:https://testflight.apple.com/join/geAtB7Mp。
京东 TestFlight 测试应用页面,在 iOS 设备上的 Safari 浏览器打开如下,如果点击上面的在 TestFlight 应用中打开,就会走 TestFlight 应用测试流程。

京东 TestFlight 测试应用页面,在 macOS 电脑设备上的 Safari 浏览器打开如下:


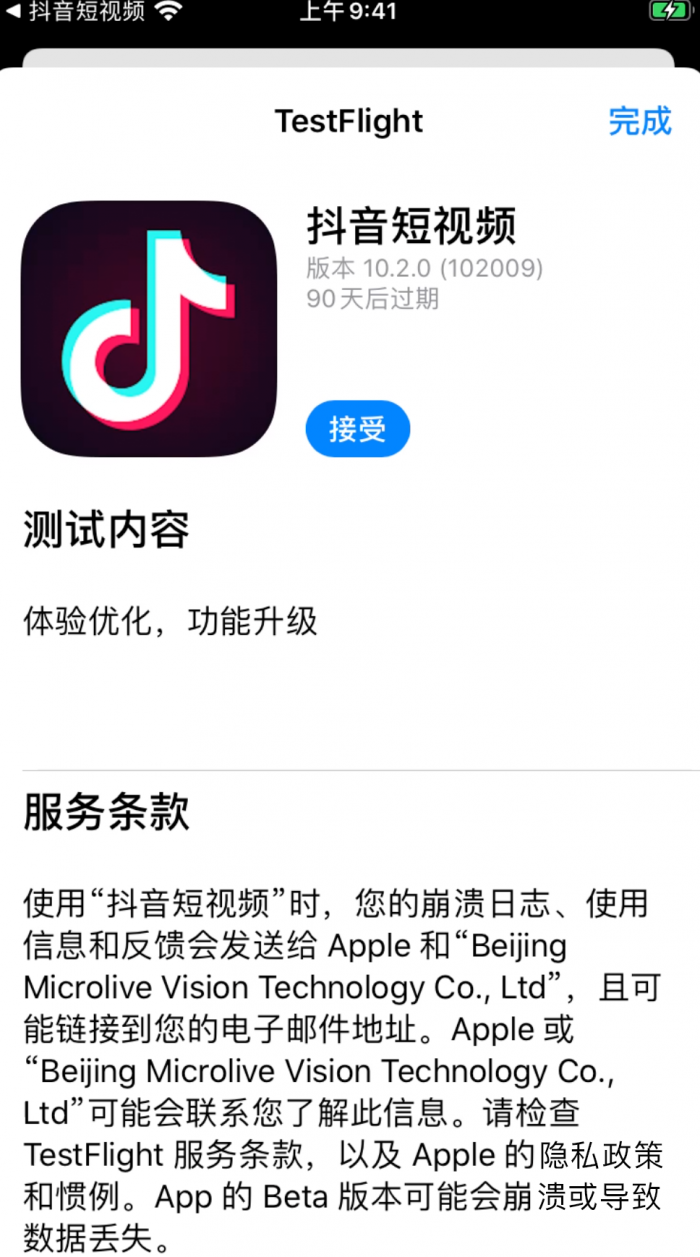
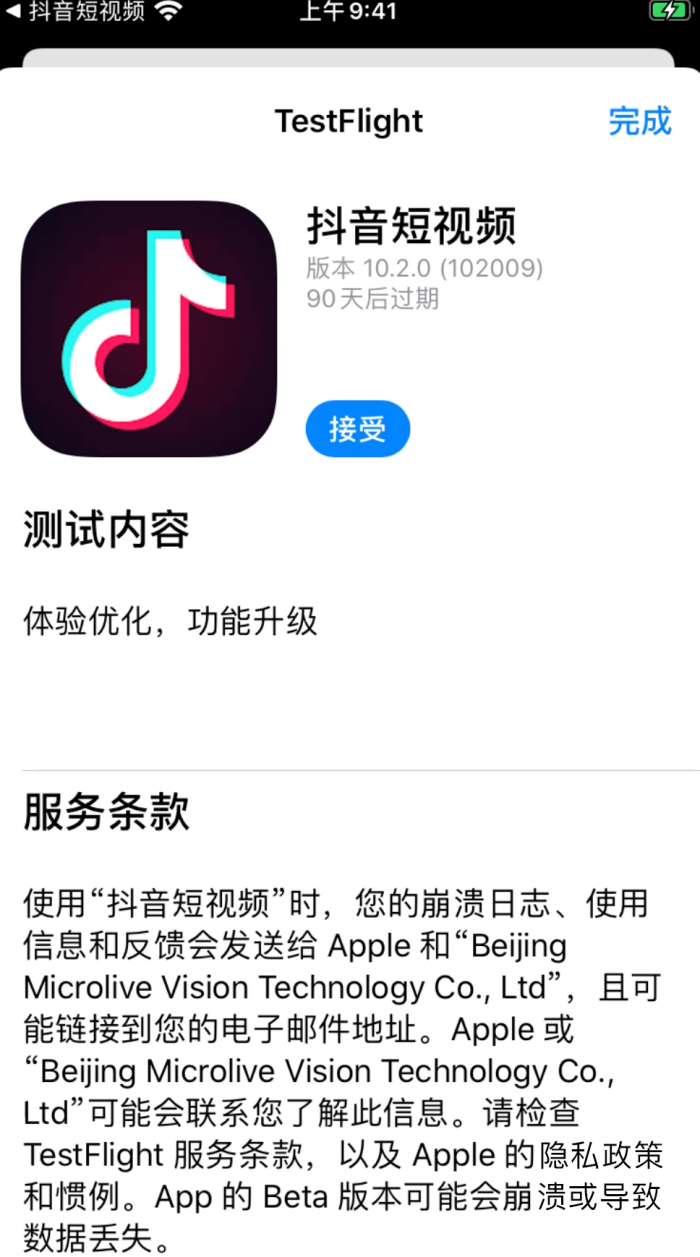
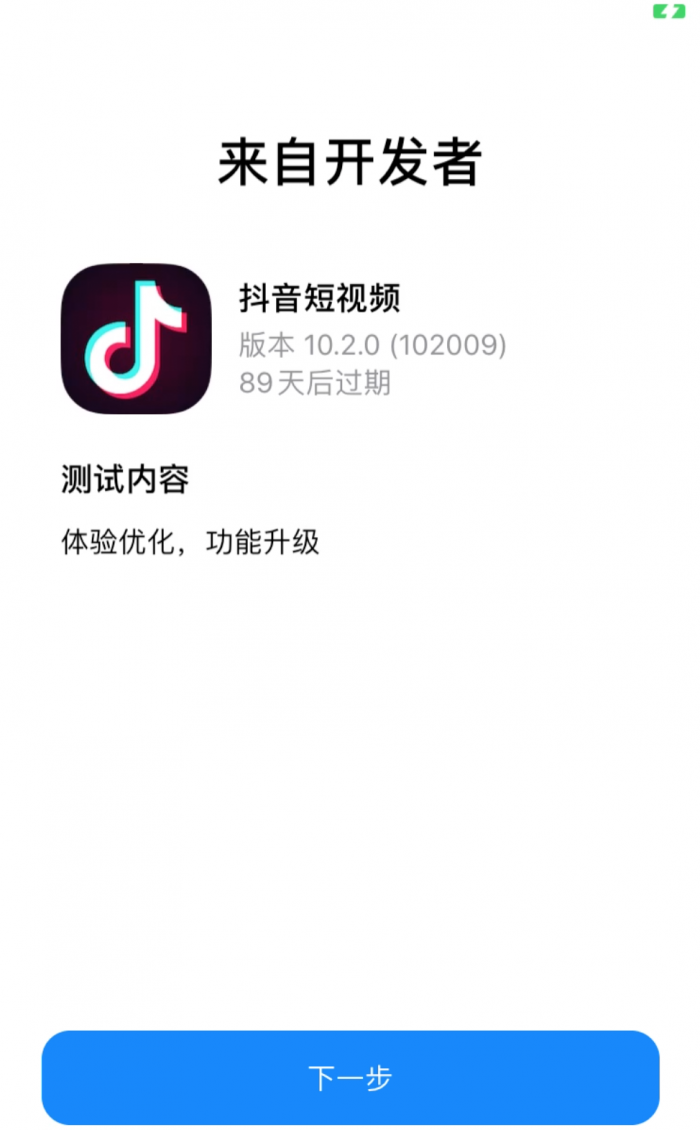
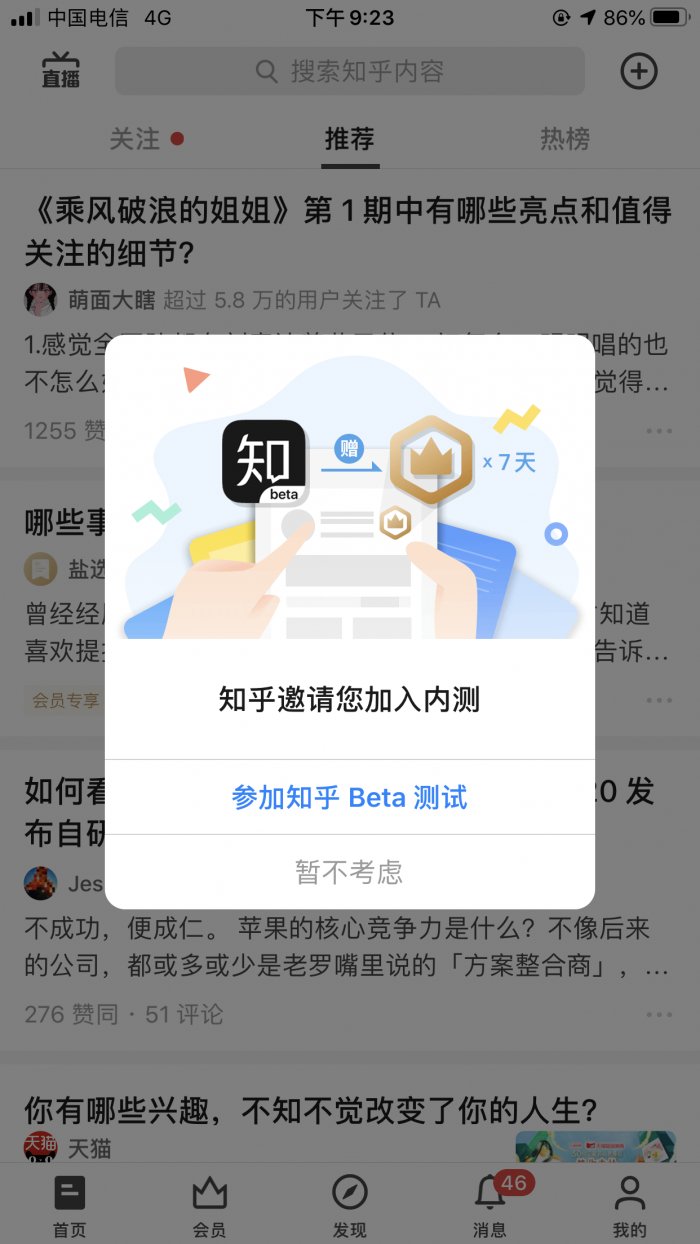
最近也收到了 iOS 手机上抖音的 TestFlight 的邀请,先是在抖音里面有一个内测邀请的弹出提示框,确认后就进入到 TestFlight 应用内部,并且展示应用相关信息:

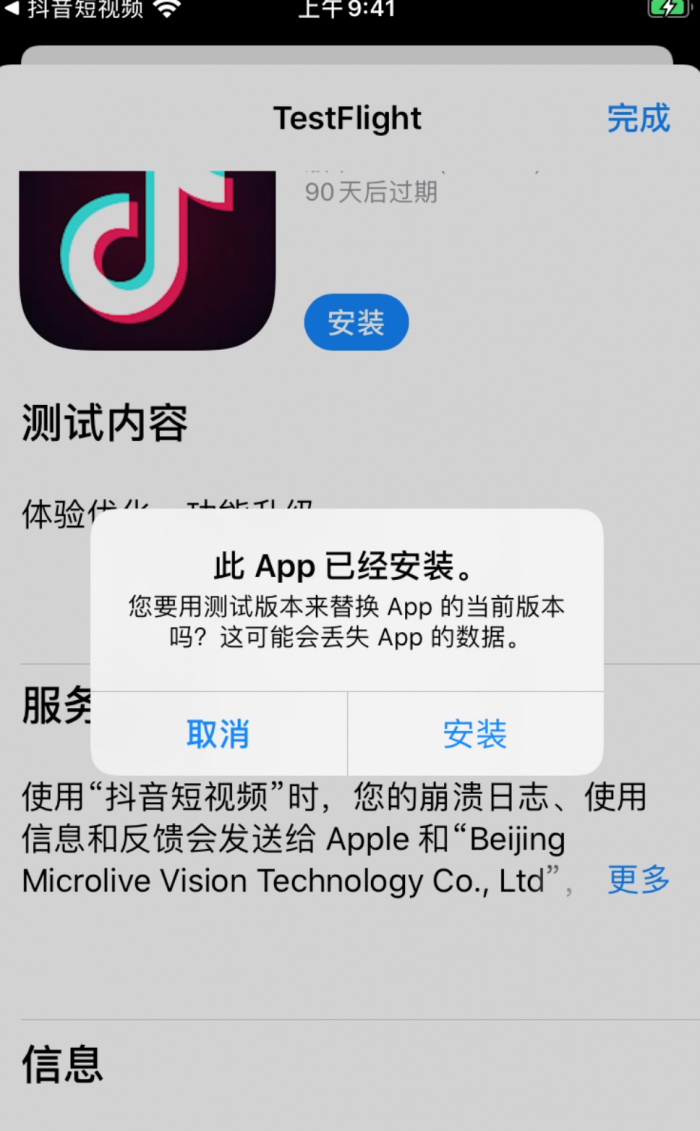
点击安装之后,会弹出提示框提醒你手机上已经安装此应用,是否确认安装测试版本来替换当前正常版本,并提示潜在风险。

安装完,接受就好,就会进入到安装过后的测试版本应用中

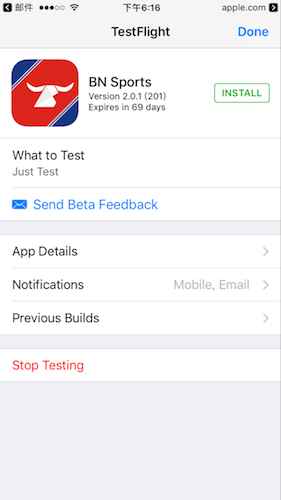
提醒测试版本信息:

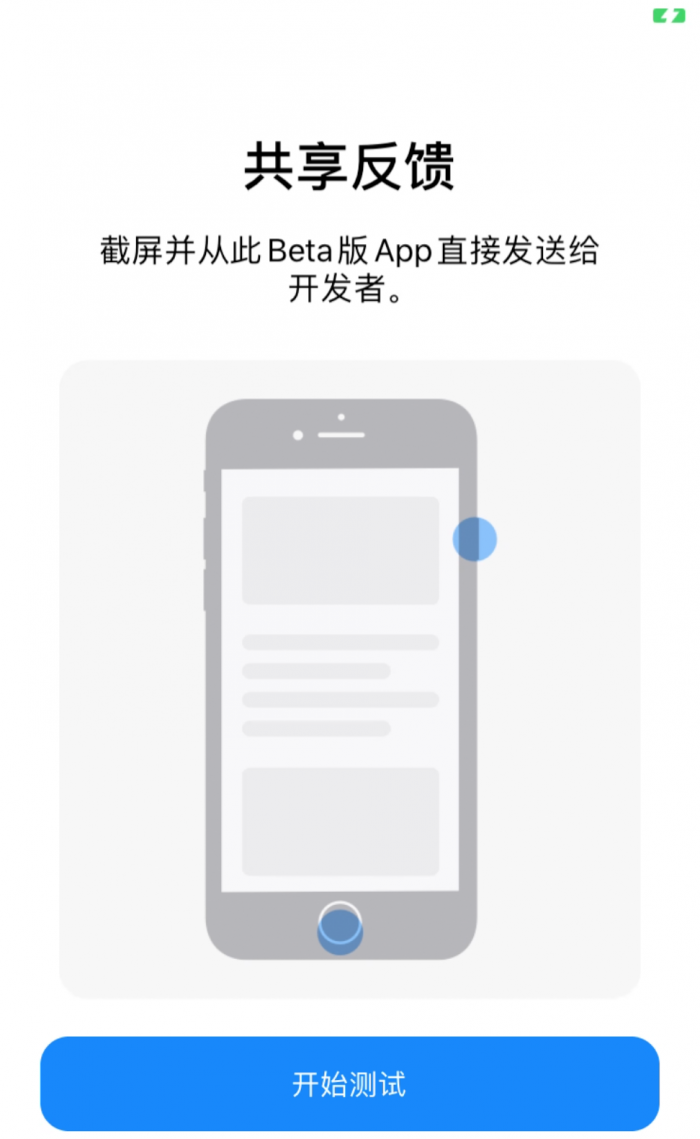
提醒你共享反馈信息:

在桌面,我们可以看到,TestFlight Beta 版本的应用名称左侧始终有一个黄点。

TestFlight Beta 版本的抖音,在推荐页面上方,有一个明显的反馈按钮,点击之后可以进入反馈与帮助页面,但是请注意正式版本的抖音在这个位置是没有这个按钮的,另外 App Store 里面的正式版本的抖音,你可以再次下载安装覆盖当前已经安装的 TestFlight Beta 版本。

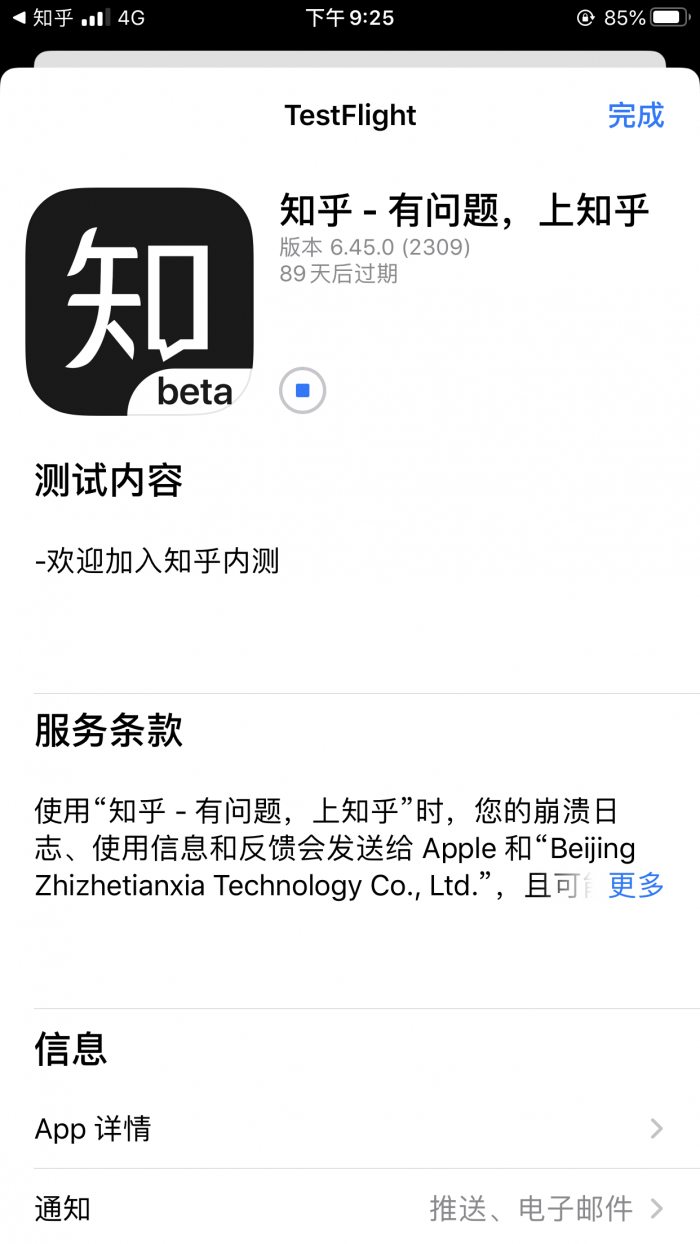
TestFlight Beta 版本的知乎,有一个不太一样的地方,就是测试版本的知乎的图标明显和普通蓝色知乎图标不一样,是黑色的,并且带有 beta 标记。


![]()


 微信扫一扫,打赏作者吧~
微信扫一扫,打赏作者吧~