摘要:Android 最新设计语言 Material Design 初探。
Material design is a comprehensive guide for visual, motion, and interaction design across platforms and devices. Android now includes support for material design apps. To use material design in your Android apps, follow the guidelines defined in the material design specification and use the new components and functionality available in Android 5.0 (API level 21) and above.
Material Design 是针对于跨设备和跨平台的视觉设计、动态设计和交互设计的综合指南。现在 Android 已经支持使用 Material Design 设计理念的应用了。如果你想要在你的 Android 应用中使用 Material Design 设计理念的话,那么你应该遵循 Material Design 说明书 中的指导原则,并且采用 Android 5.0 (API level 21) 或者以上版本系统中的新的组件和功能。
Android provides the following elements for you to build material design apps:
A new theme
New widgets for complex views
New APIs for custom shadows and animations
Android 为你提供了以下元素来构建 Material Design 的应用:
新的主题
针对复杂视图的新控件
针对自定义阴影和动画的新 API
Material Theme
Material 主题
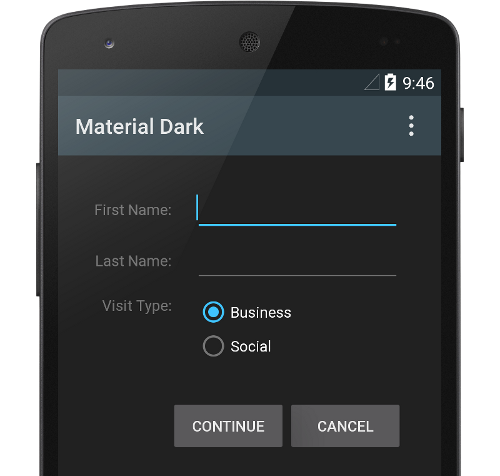
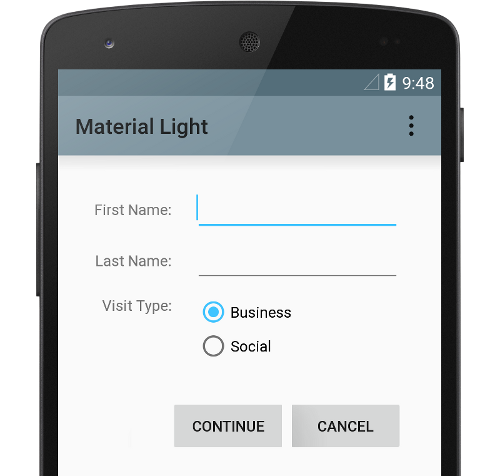
The material theme provides a new style for your app, system widgets that let you set their color palette, and default animations for touch feedback and activity transitions.
Material 主题为你的应用提供了新的风格,系统控件能让你设置调色板以及触摸反馈和 Activity 转场的默认动画。

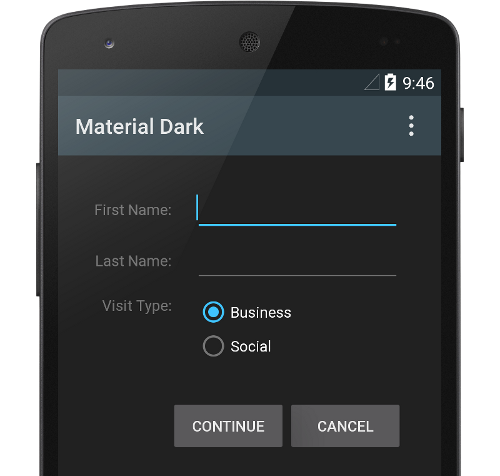
Dark material theme
暗色 Material 主题

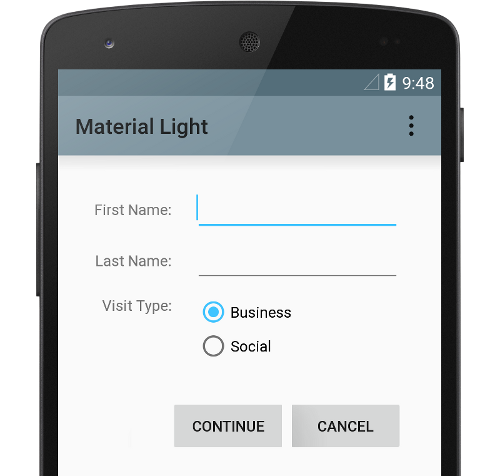
Light material theme
亮色 Material 主题
Lists and Cards
列表和卡片
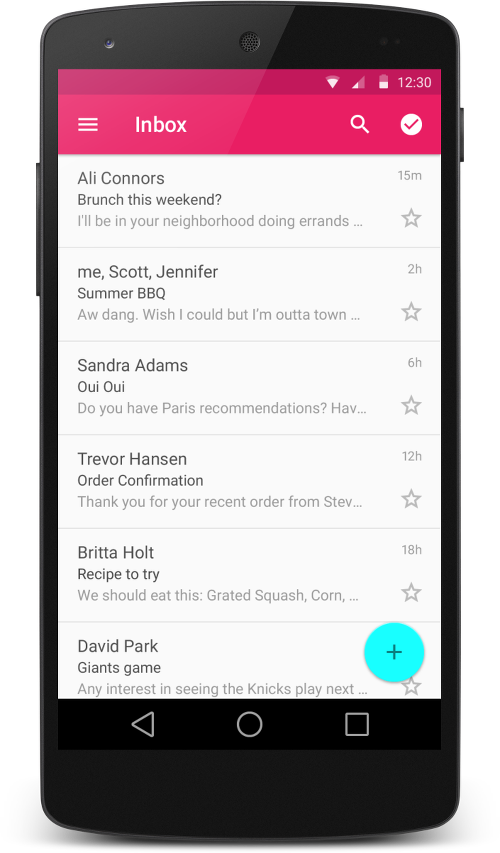
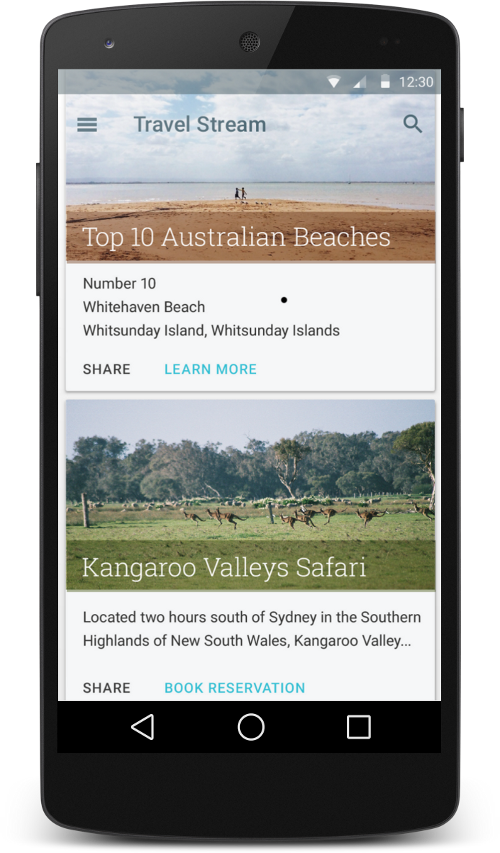
Android provides two new widgets for displaying cards and lists with material design styles and animations:
Android 提供了两个新的控件用来显示带有 Material Design 风格和动画的卡片和列表。

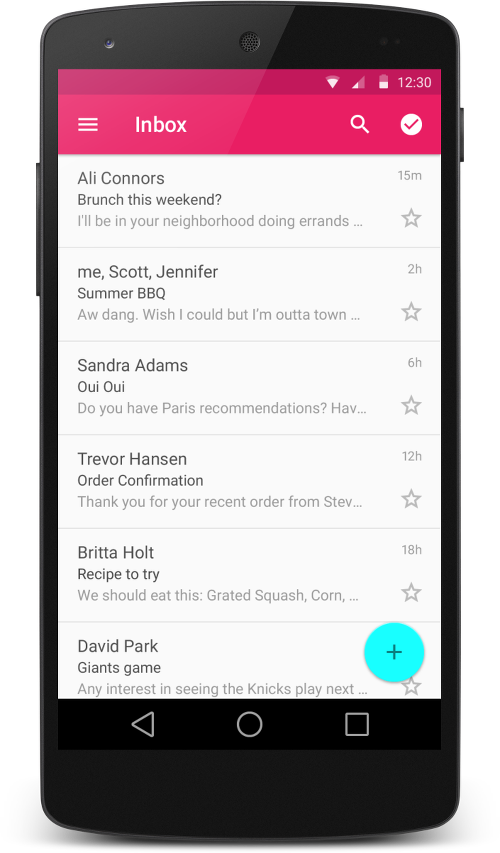
The new RecyclerView widget is a more pluggable version of ListView that supports different layout types and provides performance improvements.
新的 RecyclerView 控件是一个 ListView 的更具扩展性的版本,它支持不同的布局类型以及更好的性能提升。

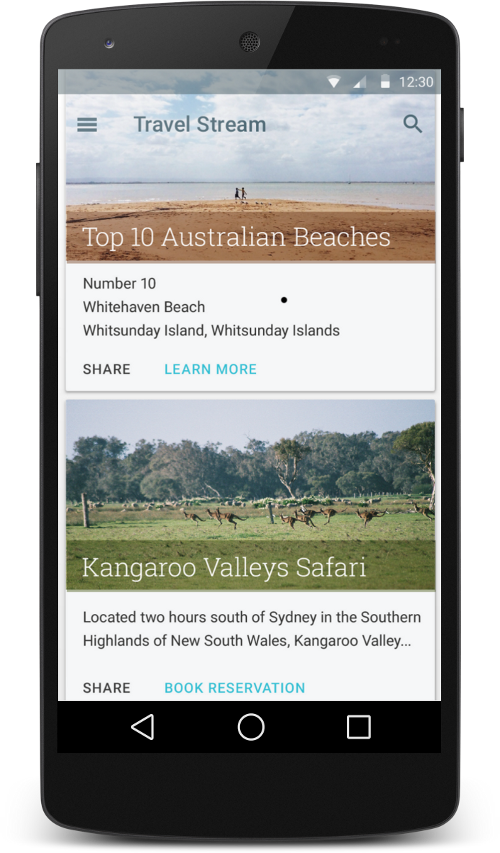
The new CardView widget lets you display important pieces of information inside cards that have a consistent look and feel.
新的 CardView 控件让你能在卡片内部显示信息的重要片段,这样会有一致的外观和感觉。
View Shadows
视图阴影
In addition to the X and Y properties, views in Android now have a Z property. This new property represents the elevation of a view, which determines:
The size of the shadow: views with higher Z values cast bigger shadows.
The drawing order: views with higher Z values appear on top of other views.
For more information, see Defining Shadows and Clipping Views.
除了 X 属性和 Y 属性,Android 视图现在还有一个 Z 属性。这个新的属性代表一个视图的高度,这个属性决定以下内容:
阴影的大小:视图的Z值越大,它的阴影就越大。
绘制顺序:视图的Z值越大,它就会处于更上层。
更多的信息,请参见:阴影和裁剪视图的定义。
Animations
动画
The new animation APIs let you create custom animations for touch feedback in UI controls, changes in view state, and activity transitions.
These APIs let you:
Respond to touch events in your views with touch feedback animations.
Hide and show views with circular reveal animations.
Switch between activities with custom activity transition animations.
Create more natural animations with curved motion.
Animate changes in one or more view properties with view state change animations.
Show animations in state list drawables between view state changes.
Touch feedback animations are built into several standard views, such as buttons. The new APIs let you customize these animations and add them to your custom views.
For more information, see Defining Custom Animations.
新的动画 API 能让你针对 UI 控制中的触摸反馈、视图状态变化和 Activity 的转场创建自定义动画。
这些API 能让你:
通过触摸反馈动画响应你的视图触摸事件。
通过 Circular Reveal 动画隐藏和显示视图。
通过自定义 Activity 转场动画来切换 Activity。
通过曲线动画创建更多的自然动画。
通过视图状态变化动画来实现一个或多个的视图属性的动画变化。
在视图状态变化之间显示状态列表图片动画。
在一些标准的视图中,如按钮,触摸反馈动画是内置的。这些新的 API 能让你自定义这些动画并且将这些动画添加到你的自定义视图中。
更多的信息,请参见 自定义动画的定义。
Drawables
图片
These new capabilities for drawables help you implement material design apps:
Vector drawables are scalable without losing definition and are perfect for single-color in-app icons.
Drawable tinting lets you define bitmaps as an alpha mask and tint them with a color at runtime.
Color extraction lets you automatically extract prominent colors from a bitmap image.
For more information, see Working with Drawables.
以下图片的新功能帮你实现 Material Design 的应用:
向量图片功能可以在不丢失清晰度的情况下缩放,对于应用内单色图标来说十分完美。
图片着色功能可以将位图定义成透明的覆盖层并且能在运行时对其进行着色。
颜色萃取功能可以从位图图片中自动萃取突出的颜色。
更多的信息,请参见 图片的处理。
说明:以上英文内容均来自 Android 官网,中文翻译部分纯属个人学习 Android 和英语之用,由于个人英语水平有限,难免会出现偏差甚至错误,请谨慎参考!
打赏


微信扫一扫,打赏作者吧~
上一篇: « 网站推荐:酷壳 www.coolshell.cn
下一篇: 网站推荐:Linux 中国 www.linux.cn »






 微信扫一扫,打赏作者吧~
微信扫一扫,打赏作者吧~
